加入滑鼠拖移,移動物件吧(∩^o^)⊃━☆
讓物件可以與滑鼠互動,可以拖拉移動,移動到想要的位置,增加不同的玩法!!
因為內容較多所以分成三篇進行教學(^._.^)ノ
簡單講一下滑鼠拖移的教學步驟:
教學開始囉q(≧▽≦q)
物件互動設定
在預移動的物件中寫入互動程式,表示該物件可以與滑鼠進行互動
互動設定程式:
.setInteractive();
直接加在物件後面即可,我們就來加在"角色"中吧(. ❛ ᴗ ❛.)
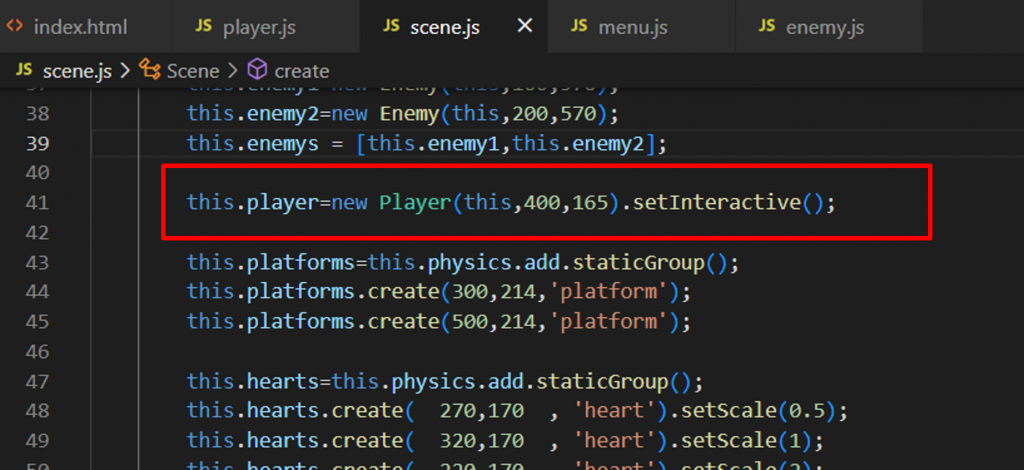
程式碼:
this.player=new Player(this,400,165).setInteractive();
既然有加入互動的程式,那也會有不能被互動的程式啦~
不互動設定程式:
.disableInteractive();
加入方式與互動設定相同,
寫入程式之後物件就不能用滑鼠拖移囉~
拖移變數設定
將可以互動的物件寫入,使其可以能夠拖移
拖移變數程式:
this.input.setDraggable(變數);
this.input.setDraggable([變數,變數]);
"this.input.setDraggable(變數);": 使單物件可拖移。
"this.input.setDraggable([變數,變數]);" : 使多物件可拖移。
則一寫入即可~
來實作吧~(o゚v゚)ノ
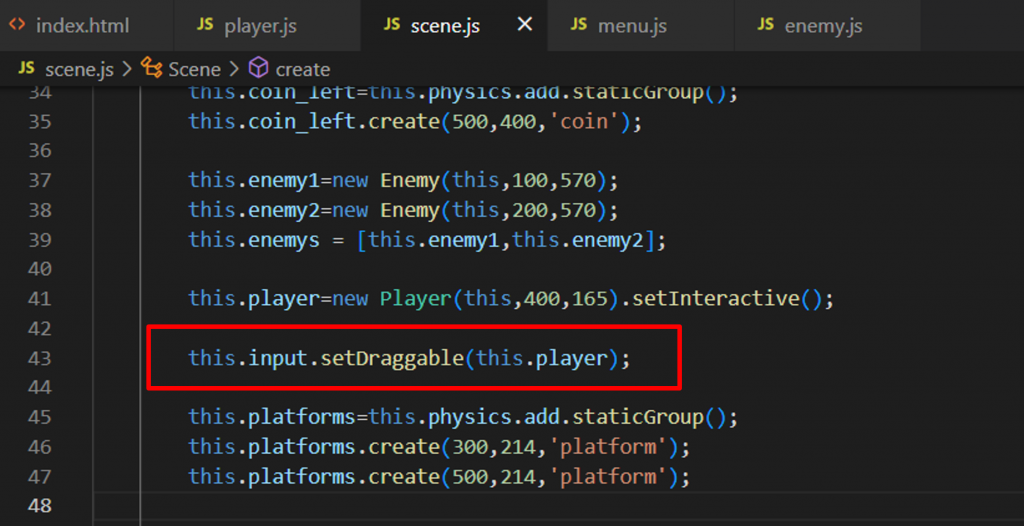
程式碼:
(將角色變數加入)
this.input.setDraggable(this.player);
拖移設定
接下來就是將拖移程式寫入了,將程式寫入場景設定拖移的方式
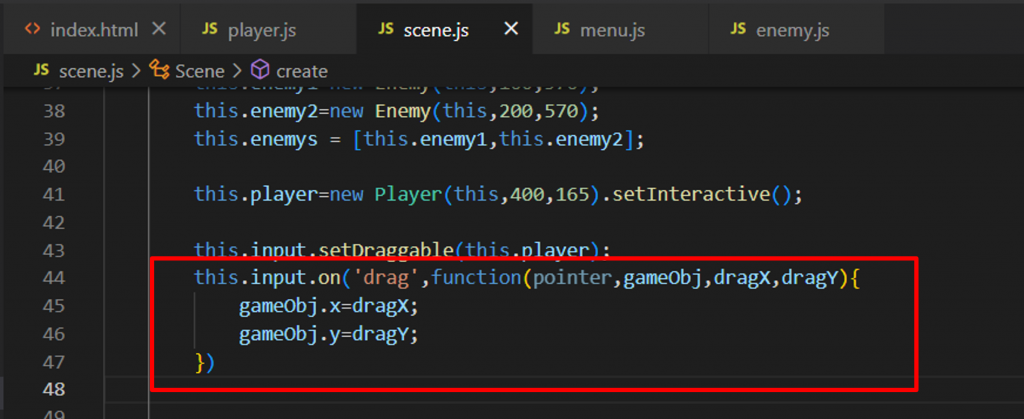
拖移設定程式:
this.input.on('drag',function(pointer,gameObj,dragX,dragY){
gameObj.x=dragX;
gameObj.y=dragY;
})
'drag': 指的就是拖移指令。
pointer: 滑鼠。
gameObj: 被拖移的物件。
dragX: 滑鼠拖移時的X座標。
dragY: 滑鼠拖移時的Y座標。
"gameObj.x=dragX;": 設定被拖移物件的X座標=滑鼠的X座標。
"gameObj.y=dragY;": 設定被拖移物件的Y座標=滑鼠的Y座標。
那就來寫入程式吧~直接寫入就可以了~
上述步驟都執行後,就能進行滑鼠拖移了~
☆☆小小補充,加上拖移後物件的物理狀態仍然存在喔,例如角色被滑鼠點擊拖移時仍然會受重力影響而掉下。
設定完畢的遊戲畫面如下:
這樣就可以用滑鼠移動物件了!!(/≧▽≦)/
不過因為角色有重力的影響,所以不太好拖移.....
明天就來將圖片加入滑鼠拖移設定吧( •̀ .̫ •́ )✧
敬請期待~~
